Edytor kodu na egzamin
Mirosław Zelent
Czy po odcinku zerowym dokonałeś/aś już wyboru edytora kodu albo IDE? Po pierwsze wyjaśnijmy różnicę pomiędzy edytorem kodu a IDE.
- Edytor kodu
- program komputerowy umożliwiający nam wygodne pisanie linii kodu, zazwyczaj podświetlający składnię, numerujący kolejne linie, umożliwiający zaawansowaną edycję źródła (wyszukiwanie i zamiana tekstu, system podpowiedzi, konfiguracja kodowania znaków w pliku etc.). Często też edytory pozwalają nam zastosować tzw. tematy (skórki) – mamy do dyspozycji wiele różnych szablonów kolorystycznych, a jako że ludzie posiadają różne gusta i widzą przeróżne misie, ułatwia to spersonalizowanie procesu pisania własnego kodu. Przykłady edytorów: Notepad++, Sublime Text, Atom, Brackets.
- IDE (Integrated Development Environment)
- czyli zintegrowane środowisko programistyczne. To już nie tylko edytor kodu, ale cały zestaw narzędzi pozwalający między innymi: uruchamiać napisane źródła, wygodnie je debugować (czyli wyszukiwać w nich błędy), testować, jak i dbać o strukturę i odpowiedni porządek realizacji całego projektu. Przykłady IDE: Eclipse, NetBeans, PHPStorm.
Uwaga: czasami spotkasz się z próbami uczynienia z edytora IDE poprzez np. dołączenie do niego odpowiedniej ilości wtyczek (pluginów) – stąd też ta różnica pomiędzy edytorem a IDE często bywa płynna. Podobnie jeśli nie używasz zaawansowanych opcji IDE, to niczym nie różni się to od używania edytora. Jeżeli ktoś uwielbia jakiś edytor, to często do np. debugowania użyje IDE, ale napisze większość swojego kodu w ukochanym edytorze. Nie jest też tak, iż pisanie w IDE automatycznie czyni z Ciebie lepszego programistę, podobnie jak chwalenie się tym przed ludźmi używającymi edytorów – jest to zachowanie podobne do postępowania osób, które przeczytawszy Grę o Tron chwalą się tym nałogowo wszystkim, którzy jedynie obejrzeli serial.
Co zatem wybrać? Na poziomie technikum, a już na pewno w pierwszych kontaktach z tworzeniem stron w ogóle, wystarczy jakikolwiek edytor podświetlający składnię i posiadający ciemne tło (choć nic nie stoi na przeszkodzie, aby od razu było to IDE). Reguła jest prosta: dokonaj wyboru na podstawie subiektywnego wrażenia “jak mi się pisze” w danym programie. Nie poświęcaj jednak zbyt wiele uwagi bawieniu się kolorkami i tematami w edytorach – pracuj z kodem, to na początku najważniejsze! Do świadomego wyboru swojego środowiska powrócisz na etapie szlifowania własnych umiejętności (po opanowaniu podstaw tworzenia witryn).
Na egzaminie E.14 na stanowisku dostępny będzie edytor kodu, najczęściej Notepad++ (proponowany przez CKE), aczkolwiek to asystent techniczny przygotowujący egzamin w danej szkole decyduje ostatecznie jakie edytory zainstalować (jeżeli zależy Ci na obecności jakiegoś konkretnego edytora na stanowisku, to koniecznie powiedz mu o tym odpowiednio wcześnie). Jeżeli nie masz pomysłu co wybrać do nauki w tym kursie, to możesz na czas naszej wspólnej pracy korzystać z Notepada++ (to jego używam na nagraniach video w niniejszym kursie).
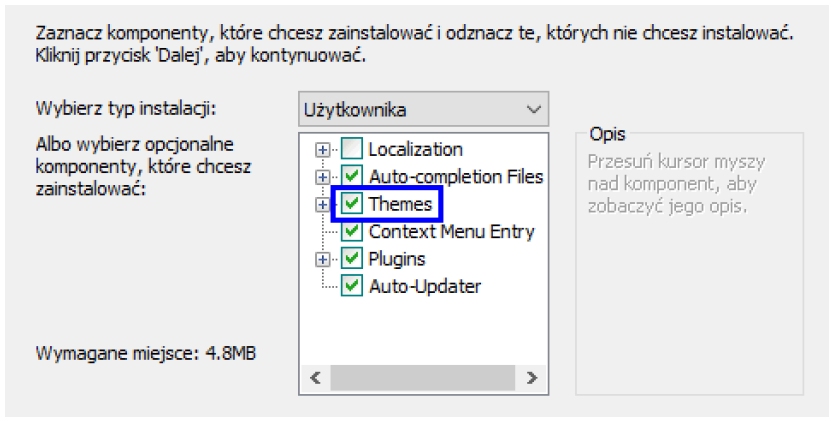
Edytor można pobrać stąd (najlepiej wybierz pakiet ze słowem “installer” – wówczas będzie zawierał gotowy instalator). Podczas instalacji warto upewnić się, że zainstalowane zostaną tematy (themes):

Świeżo po instalacji Notepad++ ma ustawiony domyślny temat z białym tłem:

W trosce o Twoje oczy, warto ustawić ciemny temat w edytorze, na przykład skórkę o nazwie Obsidian – w tym celu wybieramy z menu Ustawienia -> Konfigurator stylów i na liście wyboru wskazujemy właśnie ten temat. Oczywiście styl Obsidian to jedynie propozycja, sam wybierz przyjemny dla swojego oka temat.
Gorąco zachęcam także do przestawienia interfejsu programu na język angielski: Ustawienia -> Preferencje i z listy "Język" wybrać "English". Taki zabieg ułatwia (na dłuższą metę) przyswojenie przez Twój umysł wielu popularnych zwrotów angielskich związanych bezpośrednio z webdeveloperką (idea “otoczenia się” językiem, którego się uczymy).
Jeżeli zaś masz ochotę używać innej czcionki niż Courier New, w konfiguratorze stylów zaznacz opcję: "Używaj globalnego kroju czcionki". Dobrym wyborem może okazać się np. krój Lucida Console.
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Prosimy, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!