Metoda float:left + clear:both
Mirosław Zelent
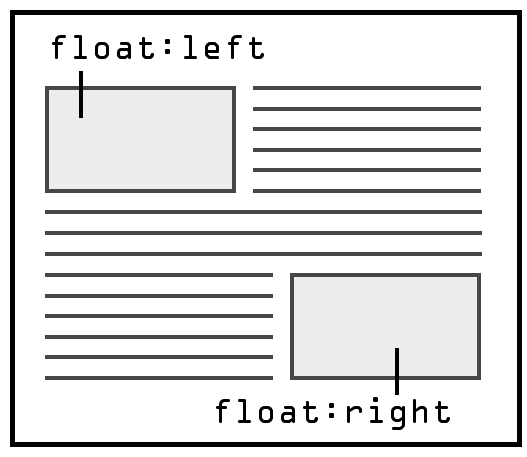
Float to realizacja konceptu tzw. opływania elementu – znamy tę sztuczkę z Worda czy z innego edytora biurowego, w których można było ustawić opływanie wstawionych obrazów tekstem:

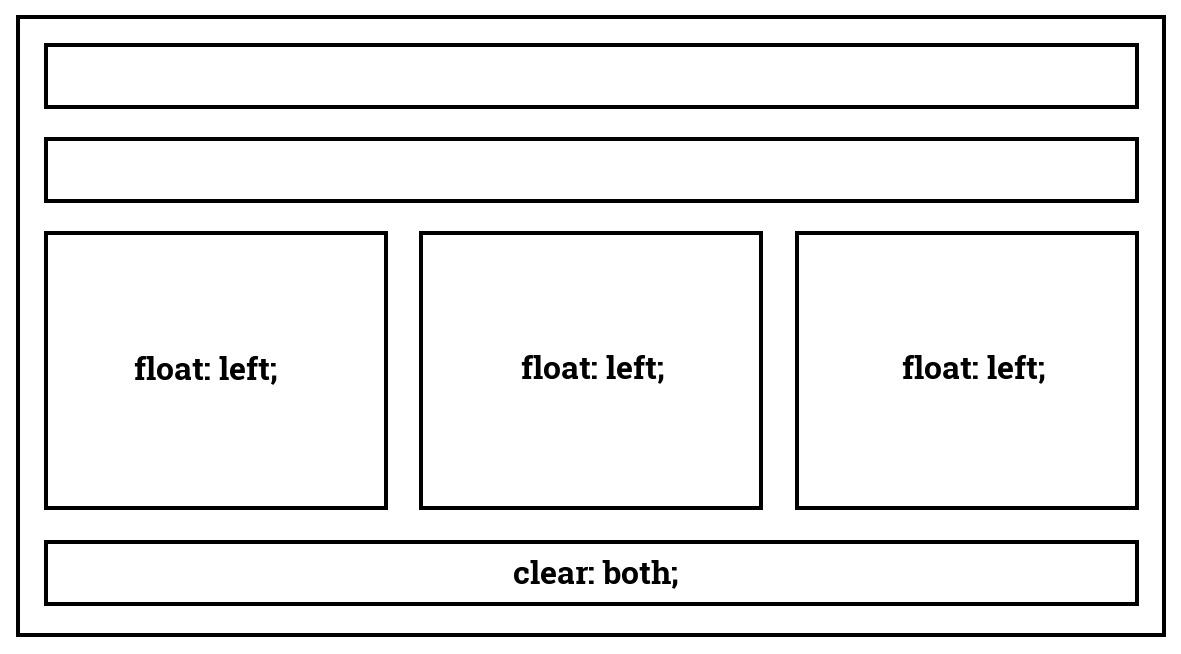
W praktyce metoda ta polega na tym, iż wszystkie bloki, które mają być ułożone obok siebie, będą posiadały w swoich klasach CSS dodatkowy atrybut float:left. A następny blok, który już nie ma się układać poziomo, ma posiadać zapis czyszczący opływanie: clear:both;

Atrybut float:left włączył opływanie do lewej strony dla każdego kolejnego bloku, stąd na końcu tego “piętra” trzeba nam jeszcze to opływanie wyłączyć – i dlatego też w stopce pojawił się zapis: clear:both. Oto cała filozofia – to wszystko co trzeba wiedzieć, aby opływania poprawnie użyć.
Zalety podejścia float:left
- Opływanie poprawnie zadziała we wszystkich przeglądarkach internetowych, nawet w IE 6/7 (wspaniała kompatybilność wsteczna);
- Brak jakichkolwiek problemów ze znakami białymi, które to problemy występują w konkurencyjnym podejściu display: inline-block (niewymagane są obejścia bądź hacki likwidujące problem znaków białych).
Wady podejścia float:left
- Zachodzi konieczność wyczyszczenia opływania zapisem clear:both w dodatkowym elemencie blokowym (choć można zapis clear:both umieścić w bloku przewidzianym w layoucie);
- Elementy blokowe z włączonym opływaniem zostają “wyjęte” z naturalnego flow witryny (i dlatego zachodzi konieczność wyłączenia opływania clear: both);
- Rozwiązanie to zostało opracowane na potrzeby opływania obrazów tekstem, i dopiero później zaadoptowane do układania z jego pomocą bloków strukturalnych.
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Prosimy, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!