Struktura oparta na tabelach?
Mirosław Zelent
Jak tworzymy strukturę witryny internetowej? Pozwólcie, że odpowiem na tak postawione pytanie parafrazując graficznie – na obrazku poniżej – piramidę potrzeb Abrahama Maslowa, zamieniając ją w piramidę sposobów tworzenia szkieletu sekcji body dokumentu HTML. Przedstawiam naturalną ewolucję metod rozmieszczania elementów na wirtualnym płótnie przeglądarki internetowej:

Podstawę piramidy stanowi powstrzymanie się od intuicji użycia tabeli do planowania rozmieszczenia elementów witryny. Jakkolwiek samo stosowanie tabel to zdecydowanie w web developerce relikt przeszłości, to jednak ludzie po dziś dzień wykazują naturalną chęć użycia wierszy i kolumn do planowania ciała dokumentu HTML i to raczej nigdy się nie zmieni – czytamy gazety, książki, ulotki – jesteśmy przyzwyczajeni do kolumnowego rozkładu tekstu i grafik.
Tabela wydaje się być idealna – przy jej pomocy łatwo zorganizować sobie szpalty tekstu i na tej podstawie rozplanować content artykułu. Często tak zresztą postępujemy w edytorach typu Word, Libre Office Writer, WordPad. Arkusze kalkulacyjne (Excel, Libre Office Calc) także zachowują strukturę wierszy i kolumn, podobnie jak bazy danych, faktury VAT, potwierdzenia przelewu czy nawet paragony.
Nie należy więc ganić siebie (albo innej osoby) za intuicję użycia tabeli do rozmieszczenia zawartości witryny – często taką bezpardonową, wręcz prześmiewczą wobec innych manierę, wykazują młodzi entuzjaści tworzenia stron internetowych (którzy nauczyli się już dlaczego to podejście akceptowalne nie jest). Zapominają oni wówczas, iż sami także taką chęć na początkowym etapie nauki wykazywali, albo może pamiętają o tym w głębi podświadomości, ale chcąc podkreślić jak wiele już wiedzą o tworzeniu witryn, namiętnie piętnują innych za choćby zwykłe zadanie pytania o możliwość wykorzystania tabel.
Dlaczego więc tabele nie nadają się do tworzenia struktury witryny? Poniżej zestawiłem siedem "grzechów głównych" stosowania w tym celu znacznika table:
- Niepełne rozdzielenie zawartości witryny od opisu jej wyglądu (problemy ze stylizowaniem tabel w CSS).
- Komórka w tabeli nie jest autonomicznym elementem takim jak blok (div albo nowy kontener w HTML5).
- Tag <table> nie jest pomyślany jako znacznik strukturalny – ma służyć do tabelarycznego prezentowania informacji.
- Stosowanie tabel skutkuje powstawaniem nadmiarowego kodu opisującego strukturę witryny.
- Przeglądarka wolniej ładuje i renderuje zawartość strony, której szkielet zbudowano na tabeli.
- Tabele nie są SEO friendly (ang. Search Engine Optimization – optymalizacja w wyszukiwarkach internetowych).
- Szkielet tabelaryczny uniemożliwia zastosowanie responsywności (różnego układania bloków w zależności od aktualnego rozmiaru ekranu).
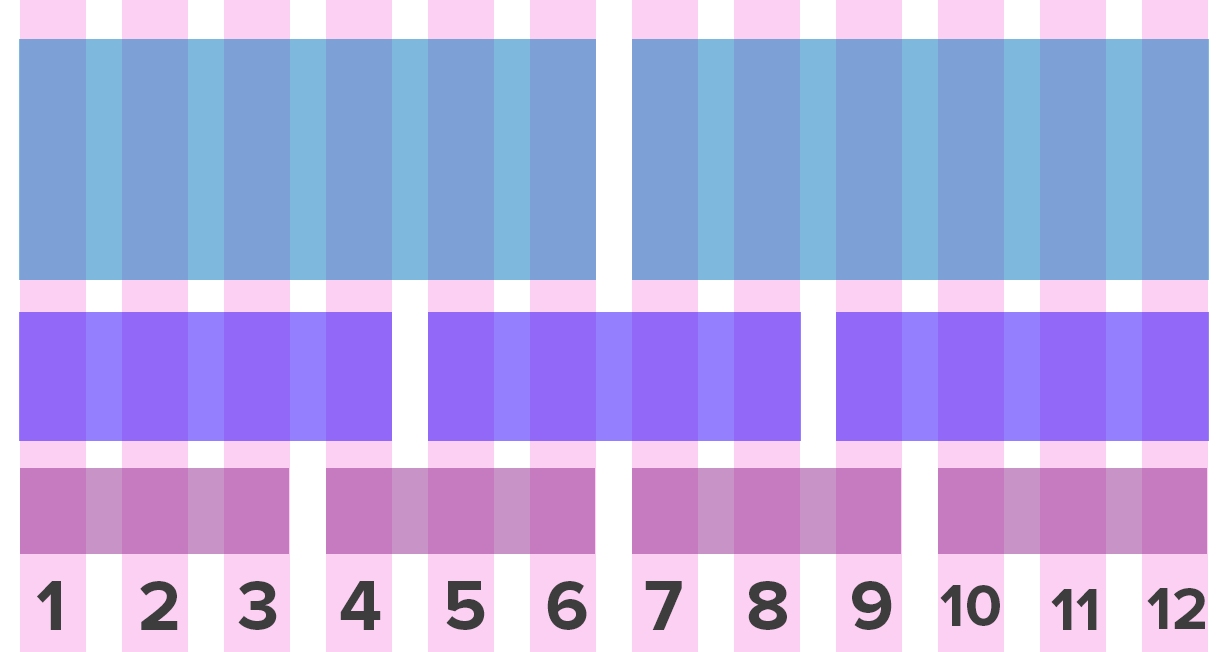
Samo posiadanie intuicji do stworzenia swoistej siatki wierszy i kolumn jest dobre i naturalne. Później zresztą, pracując już na stronach responsywnych, przekonasz się, iż takie myślenie tabelaryczne stało się także podstawą responsywnych frameworków, takich jak np. Bootstrap. W Bootstrapie posługujemy się siatką (tzw. gridem) divów (albo innych elementów blokowych znanych z HTML5) złożoną z maksymalnie dwunastu kolumn:

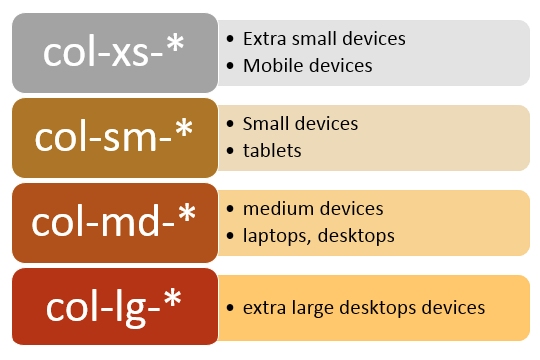
I oczywiście to nadal są struktury blokowe, a nie tabele, niemniej jednak to myślenie o stronie jako o siatce wierszy i kolumn, ewidentnie tam występuje. Dodatkowo, w Bootstrapie określamy także dostępne w witrynie, predefiniowane rozmiary ekranu:

W zależności od obecnego rozmiaru okna przeglądarki, witryna potrafi zatem odpowiednio dostosować swoją strukturę do zaistniałych okoliczności (z użyciem JavaScript i CSS). Trudno więc nazwać Bootstrapa dokładną realizacją tabelarycznej intuicji, niemniej jednak sama idea wierszowo-kolumnowej budowy szkieletu witryny, idea posiadania układu kartezjańskiego o dwunastu jednostkach, rzeczywiście w gridzie występuje.
Zatem fakt, iż posiadamy taką “tabelaryczną” intuicję i że w pewien sposób kusi nas użyć znacznika <table> przestaje nas dziwić – w końcu ekran przeglądarki to płaszczyzna, a położenie elementu na płaszczyźnie opisujemy zazwyczaj dwiema współrzędnymi.
Trzeba jednak poskromić tę pokusę ze względu na poważne, negatywne implikacje użycia <table> jako fundamentu witryny. A najlepiej przekuć tę pokusę w miłość do autonomicznych elementów blokowych, które rzeczywiście lepiej nadają się do frywolnego bazgrania po wirtualnym płótnie okna przeglądarki. Więcej o wadach tabel w drugim odcinku serii HTML.
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Prosimy, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!