Uchwycenie elementu HTML w JavaScript
Mirosław Zelent
Wybrany element HTML (który posiada ustawiony identyfikator) możemy "uchwycić" do edycji w JavaScript z użyciem metody document.getElementById(). Uchwyt pozwala uzyskać łatwy dostęp do wielu atrybutów obiektu, które możemy nie tylko odczytać, ale także odpowiednio zmodyfikować. W przykładzie poniżej uchwycono pole edycyjne o identyfikatorze "pole", po czym odczytano wartość atrybutu value (atrybut ten przechowuje napis aktualnie znajdujący się w polu tekstowym):
HTML
<input type="text" id="pole">JavaScript
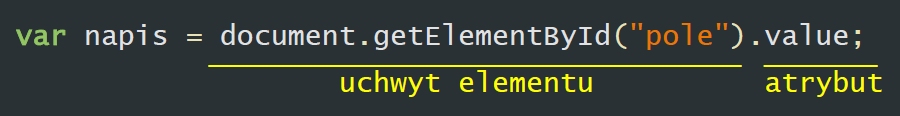
var napis = document.getElementById("pole").value;Po wykonaniu powyższej linii w zmiennej napis znajdować się będzie tekst pobrany z wybranego pola edycyjnego. Co ważne – sam uchwyt to jeszcze nie wartość w polu! Zwróćmy uwagę, że dopiero użycie uchwytu do dostania się do atrybutu umożliwiło nam odczyt:

Koniecznie nie zapomnij na egzaminie o tym, iż sam uchwyt elementu (bez określonego po kropce atrybutu) nie pozwoli dokonać odczytu tekstu w polu edycyjnym (czy jakiegokolwiek innego atrybutu – zapamiętaj: “uchwyt kropka atrybut”, sam uchwyt to za mało).
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Prosimy, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!